how to make 3d drawing easy
Cartoon is an art of illusion—flat lines on a flat sheet of paper expect similar something existent, something full of depth. To achieve this effect, artists use special tricks. In this tutorial I'll testify you lot these tricks, giving you the key to drawing three dimensional objects. And we'll do this with the help of this cute tiger salamander, as pictured by Jared Davidson on stockvault.
Why Sure Drawings Look 3D
The salamander in this photo looks pretty three-dimensional, right? Let's plough it into lines now.

Hm, something's incorrect here. The lines are definitely correct (I traced them, after all!), but the drawing itself looks pretty flat. Certain, information technology lacks shading, only what if I told you that you can depict three-dimensionally without shading?

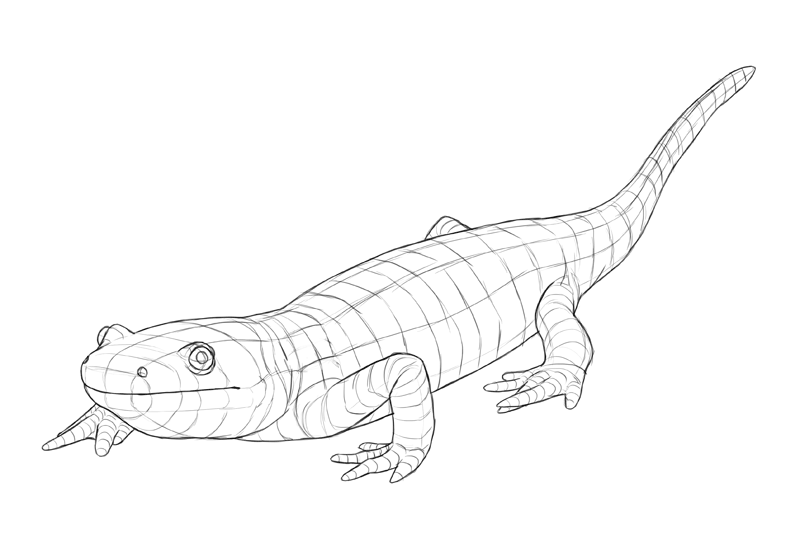
I've added a couple more lines and… magic happened! At present it looks very much 3D, maybe even more than the photo!

Although you don't see these lines in a terminal drawing, they affect the shape of the blueprint, peel folds, and even shading. They are the cardinal to recognizing the 3D shape of something. So the question is: where do they come up from and how to imagine them properly?


3D = 3 Sides
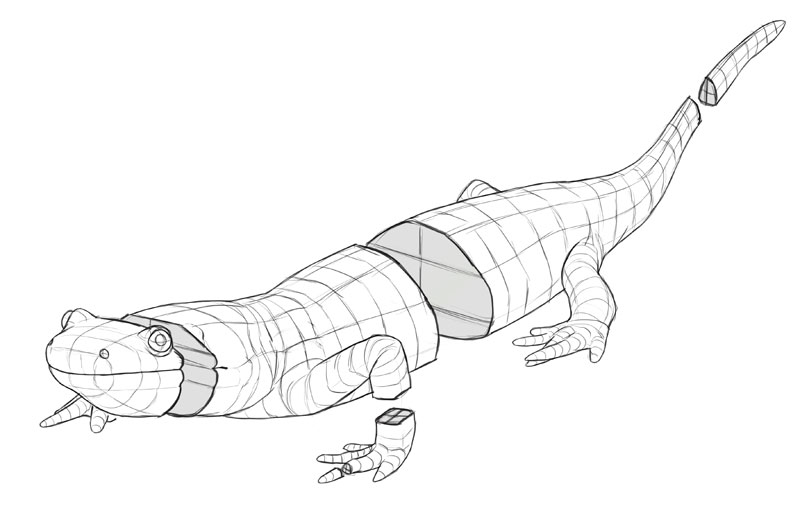
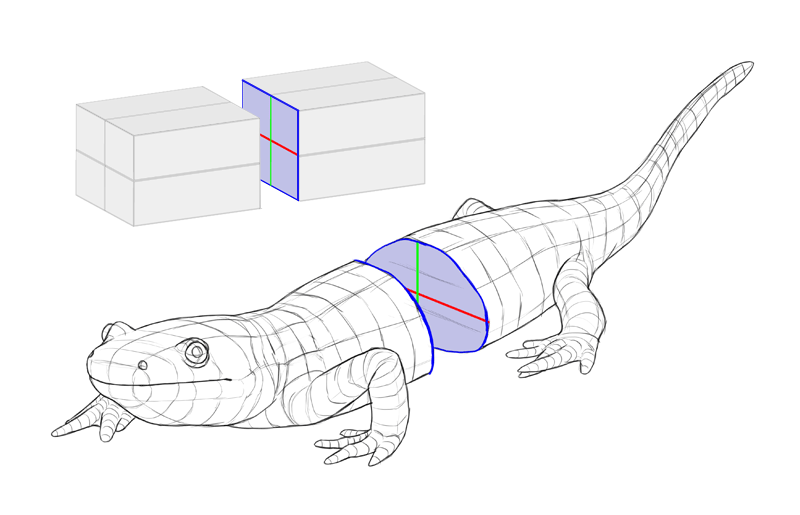
As you think from schoolhouse, 3D solids have cross-sections. Because our salamander is 3D, it has cantankerous-sections too. So these lines are zero less, nothing more than, than outlines of the body's cantankerous-sections. Here'southward the proof:


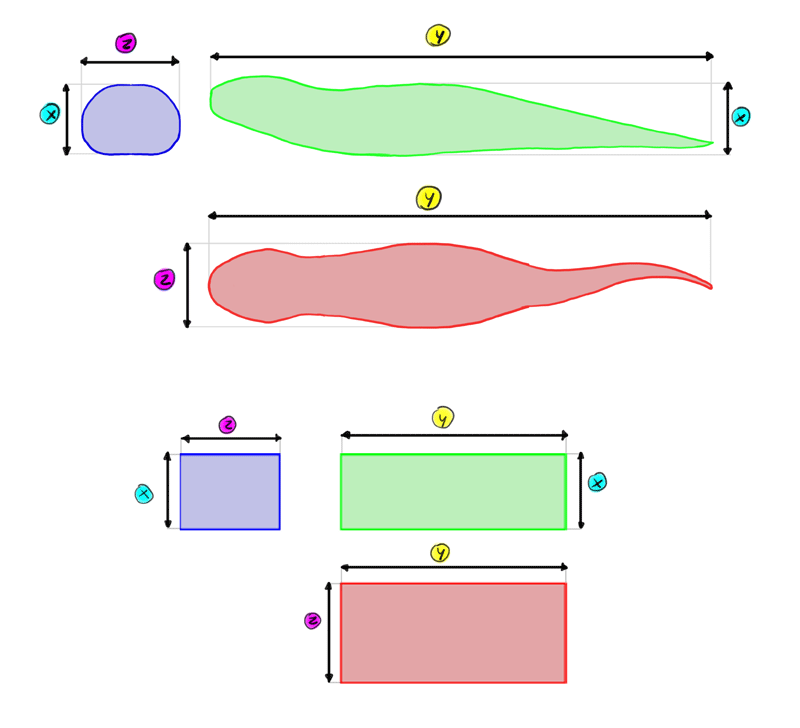
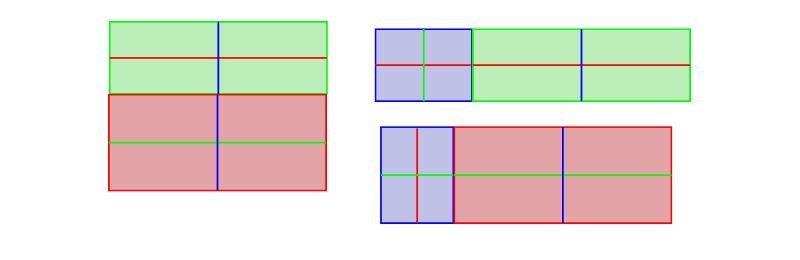
A 3D object tin can exist "cut" in three unlike ways, creating three cantankerous-sections perpendicular to each other.



Each cross-section is 2D—which means it has ii dimensions. Each one of these dimensions is shared with one of the other cross-sections. In other words, 2d + 2D + 2D = 3D!

So, a 3D object has iii 2D cantankerous-sections. These three cantankerous-sections are basically three views of the object—here the light-green ane is a side view, the bluish 1 is the front/dorsum view, and the ruby one is the elevation/bottom view.
Therefore, a drawing looks 2d if you can but see 1 or two dimensions. To make it look 3D, you lot need to testify all three dimensions at the same fourth dimension.

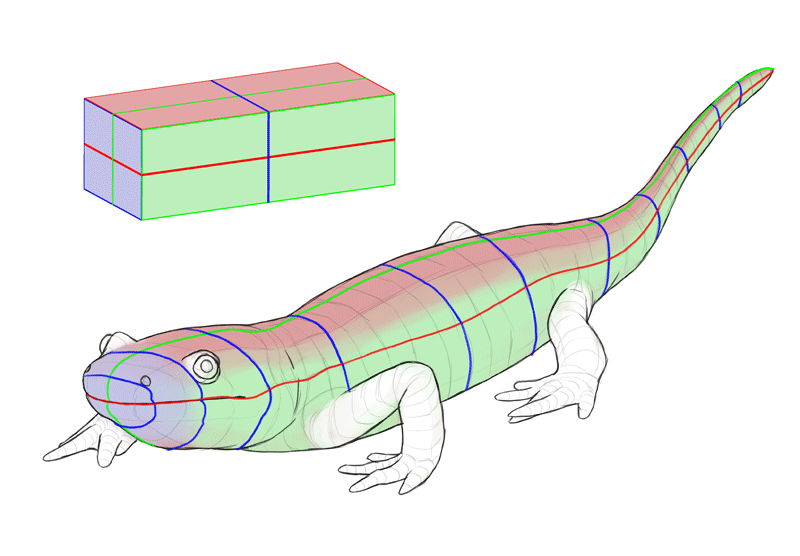
To go far even simpler: an object looks 3D if you tin see at least two of its sides at the same time. Here you can see the peak, the side, and the front end of the salamander, and thus information technology looks 3D.

Simply wait, what's going on hither?

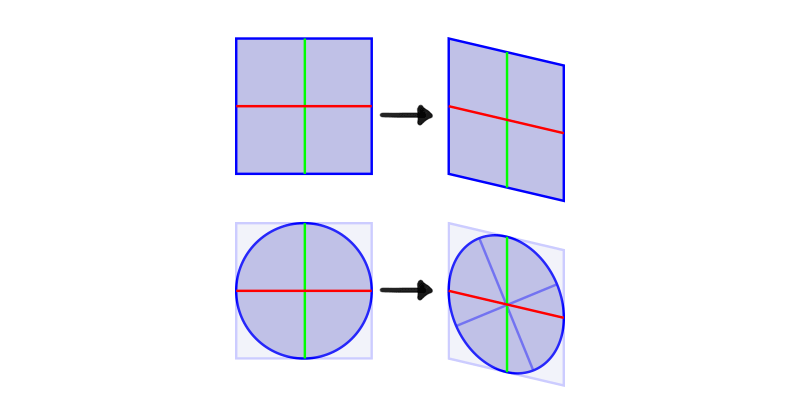
When you wait at a 2D cross-section, its dimensions are perpendicular to each other—there's right angle betwixt them. But when the aforementioned cross-section is seen in a 3D view, the angle changes—the dimension lines stretch the outline of the cantankerous-section.

Let's practice a quick recap. A unmarried cantankerous-section is easy to imagine, but it looks flat, because it'due south 2D. To make an object look 3D, you need to show at to the lowest degree two of its cross-sections. But when you draw two or more than cross-sections at once, their shape changes.
This change is not random. In fact, it is exactly what your encephalon analyzes to sympathize the view. So in that location are rules of this change that your subconscious mind already knows—and now I'm going to teach your conscious self what they are.
The Rules of Perspective
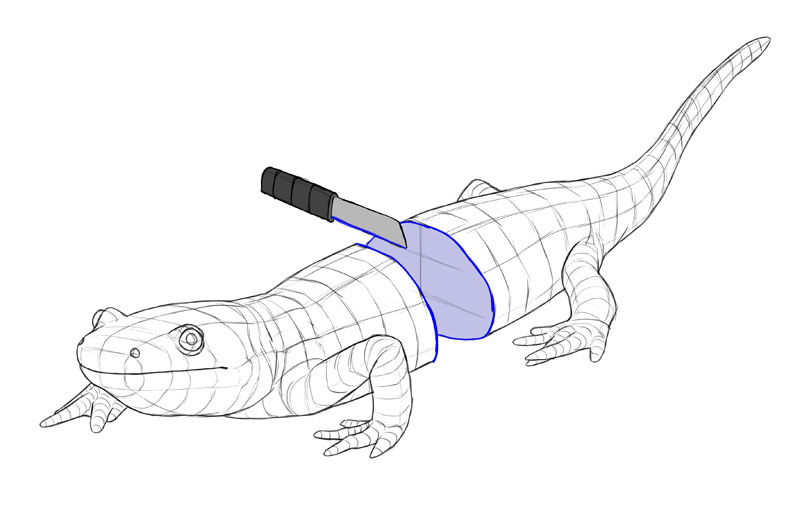
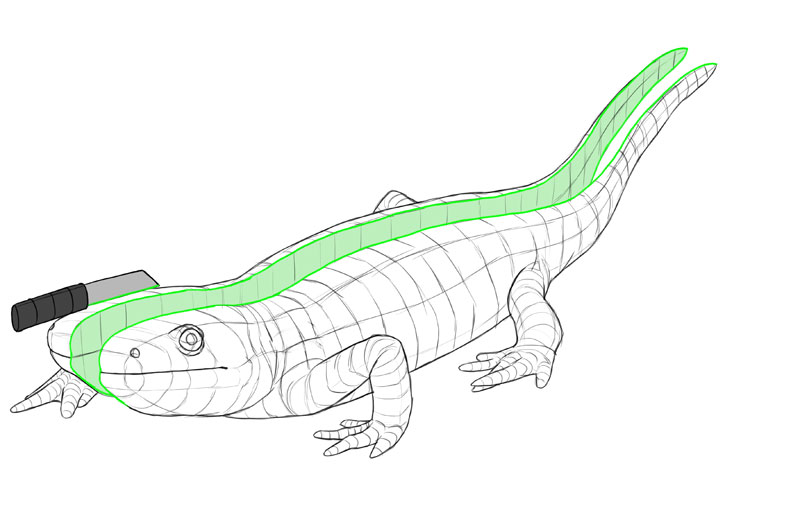
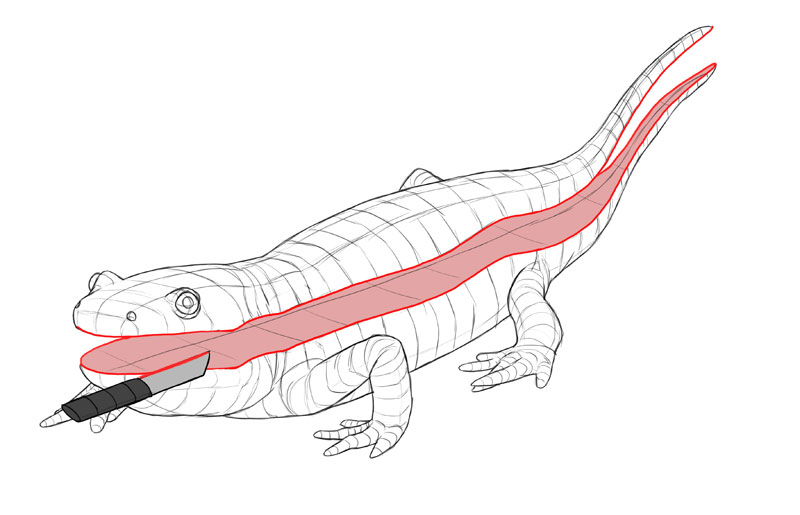
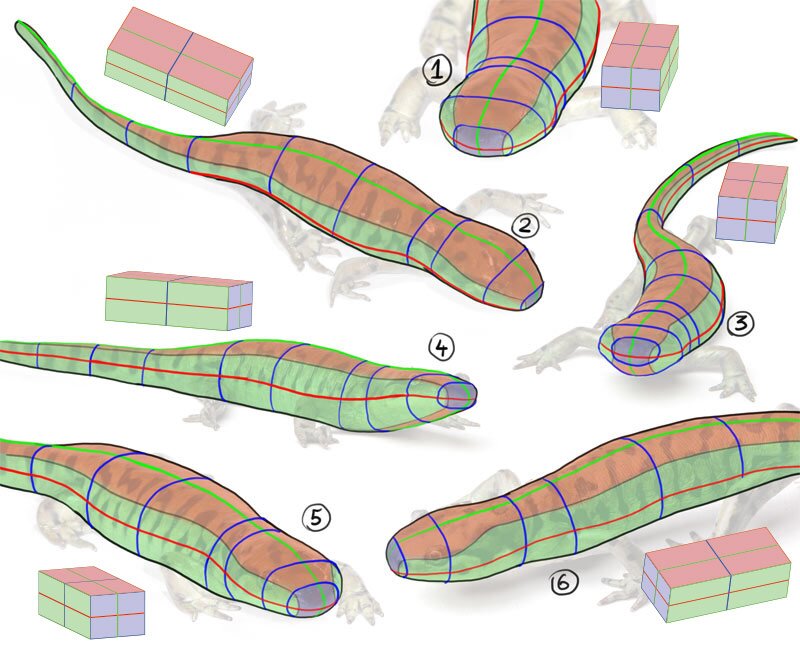
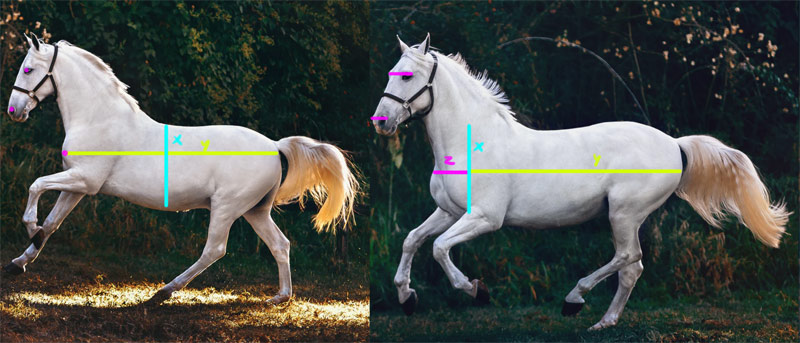
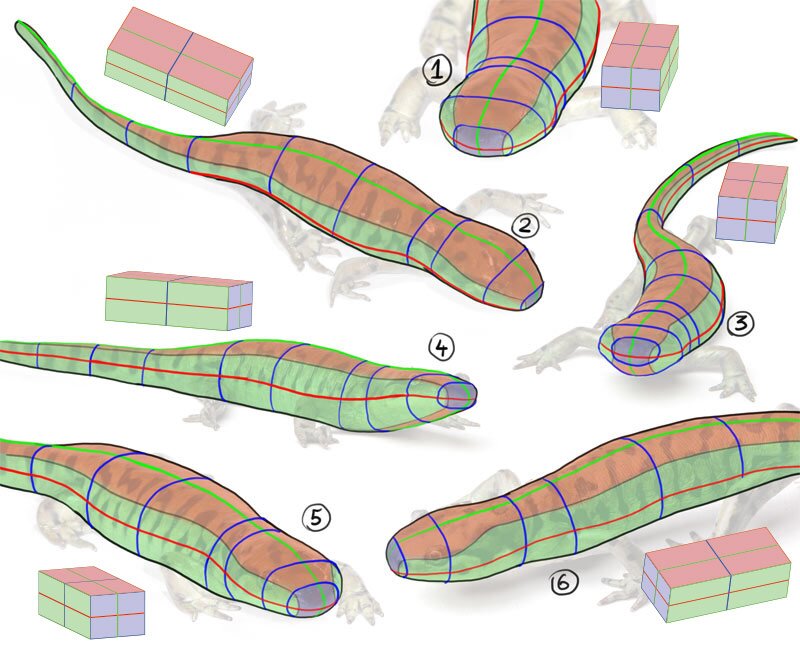
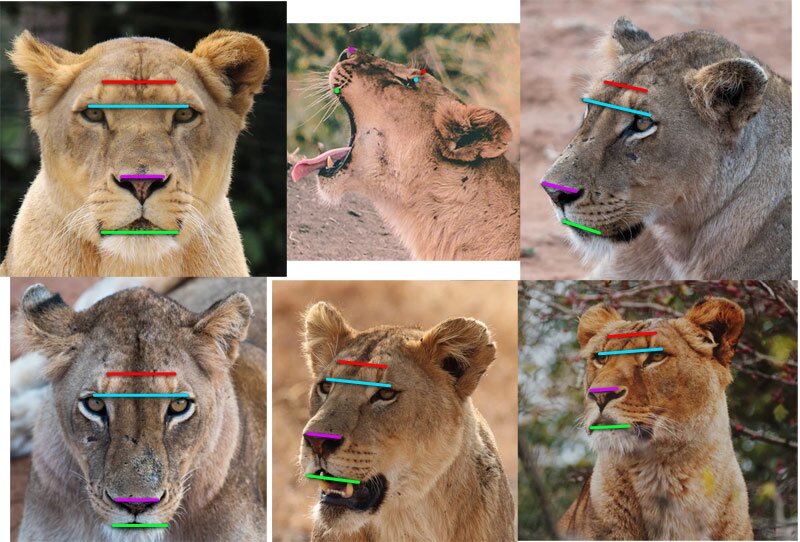
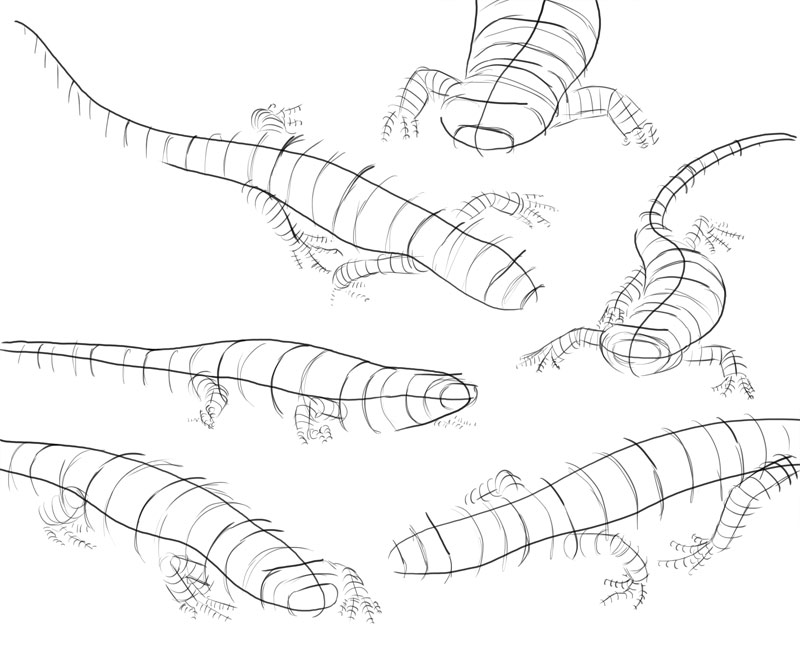
Here are a couple of different views of the same salamander. I have marked the outlines of all three cross-sections wherever they were visible. I've also marked the top, side, and forepart. Take a good look at them. How does each view affect the shape of the cross-sections?

In a 2d view, you have 2 dimensions at 100% of their length, and one invisible dimension at 0% of its length. If y'all use ane of the dimensions as an axis of rotation and rotate the object, the other visible dimension will give some of its length to the invisible 1. If y'all go along rotating, 1 will continue losing, and the other will keep gaining, until finally the beginning one becomes invisible (0% length) and the other reaches its full length.

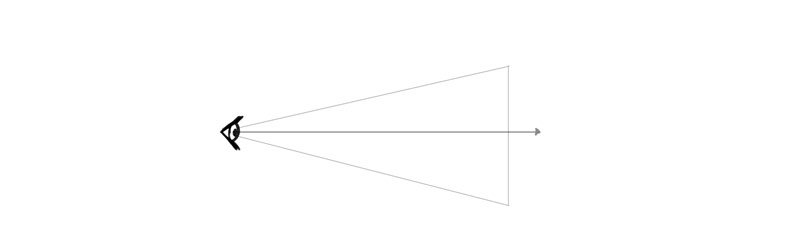
But… don't these 3D views look a little… flat? That'southward correct—there's one more thing that nosotros need to take into account here. There's something chosen "cone of vision"—the further you look, the wider your field of vision is.

Because of this, you can encompass the whole world with your manus if you place information technology right in front of your optics, but it stops working like that when you motion it "deeper" inside the cone (further from your eyes). This also leads to a visual change of size—the farther the object is, the smaller it looks (the less of your field of vision it covers).

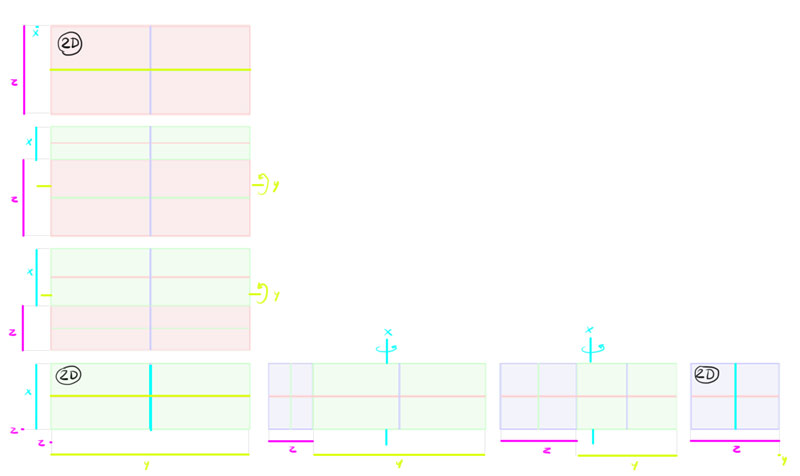
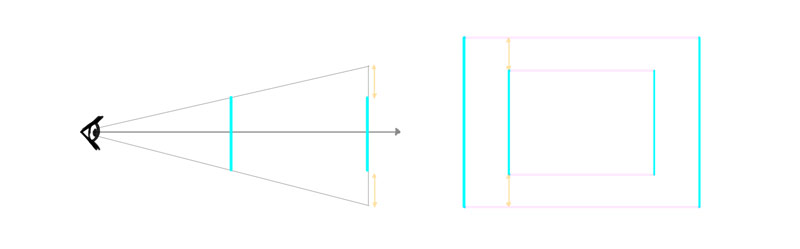
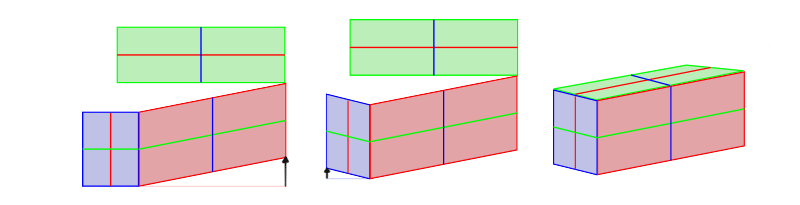
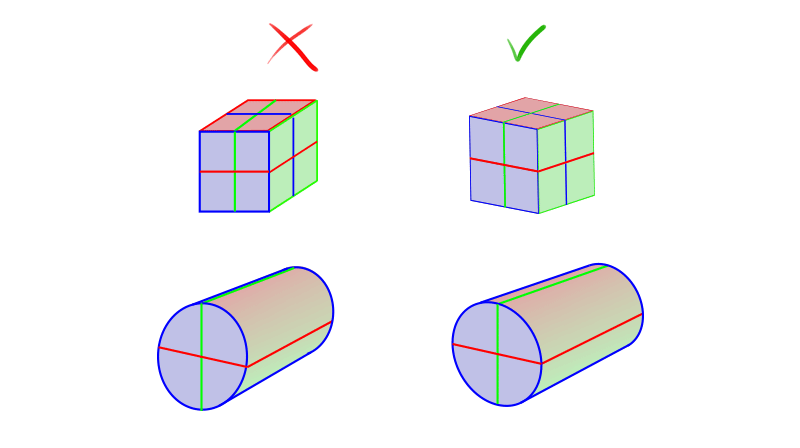
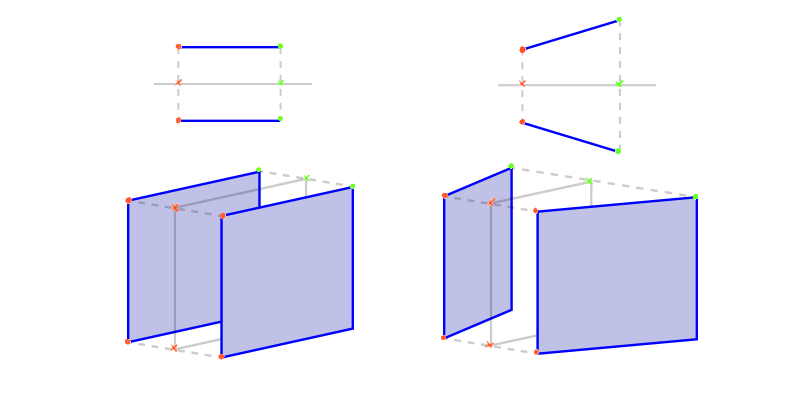
Now lets plough these two planes into 2 sides of a box past connecting them with the third dimension. Surprise—that third dimension is no longer perpendicular to the others!

So this is how our diagram should really look. The dimension that is the centrality of rotation changes, in the end—the edge that is closer to the viewer should be longer than the others.

It's of import to remember though that this effects is based on the distance between both sides of the object. If both sides are pretty shut to each other (relative to the viewer), this upshot may be negligible. On the other hand, some photographic camera lenses tin can exaggerate it.

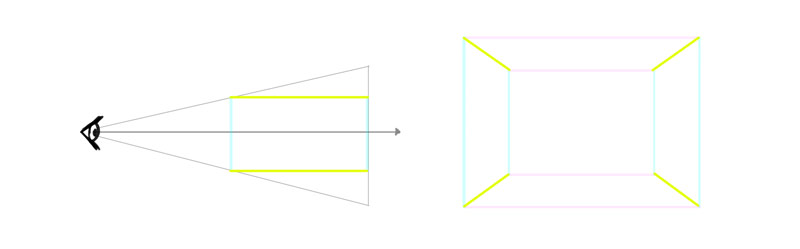
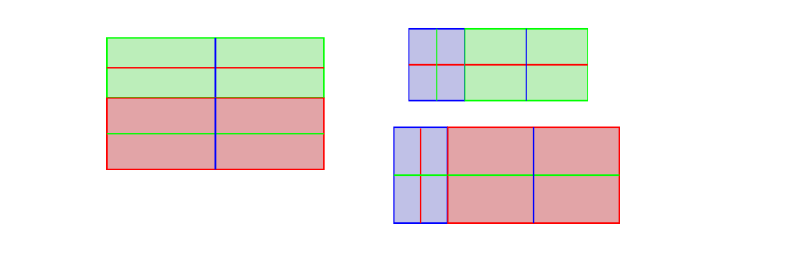
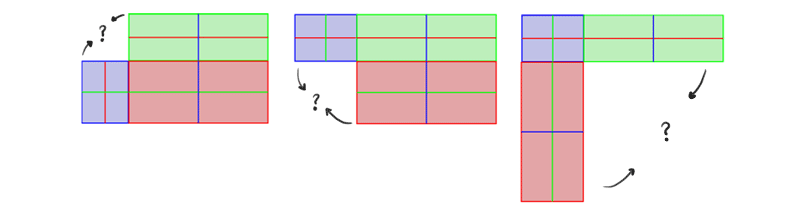
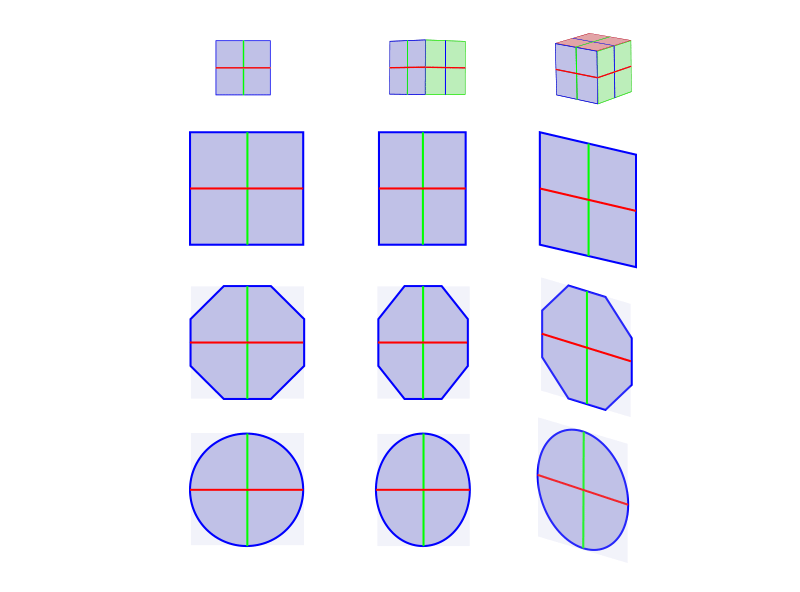
So, to draw a 3D view with two sides visible, you lot place these sides together…

… resize them accordingly (the more of i you want to show, the less of the other should exist visible)…

… and brand the edges that are farther from the viewer than the others shorter.

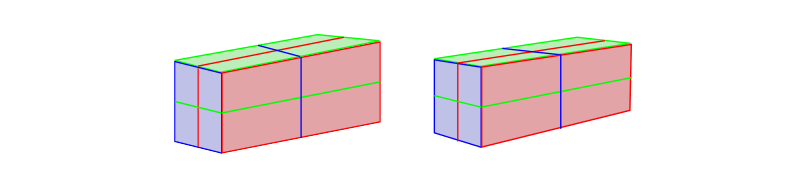
Hither'south how it looks in practice:

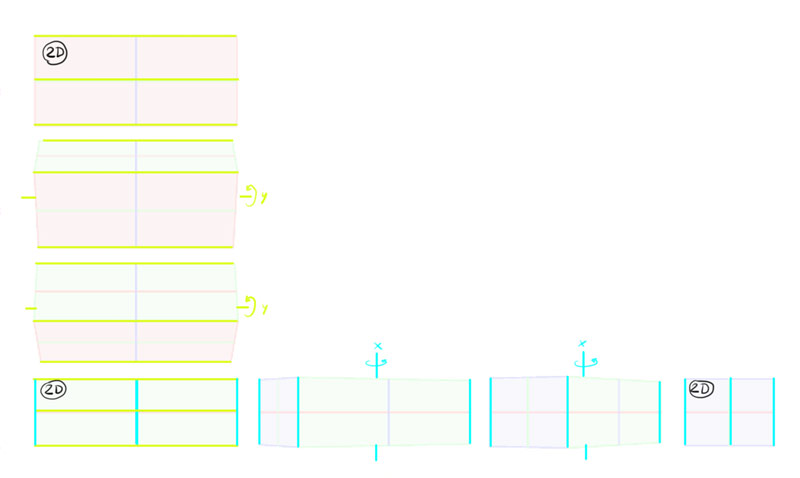
Simply what virtually the third side? It's impossible to stick it to both edges of the other sides at the same time! Or is information technology?

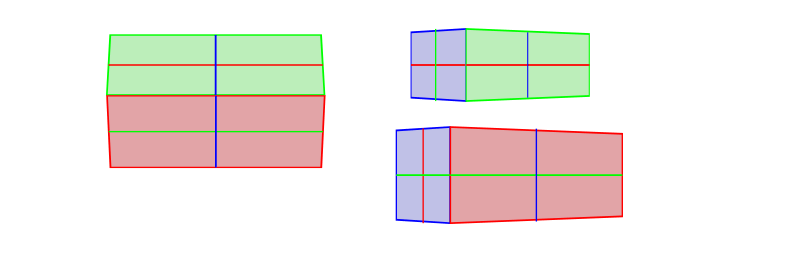
The solution is pretty straightforward: cease trying to keep all the angles right at all costs. Slant ane side, then the other, and then make the third one parallel to them. Easy!

And, of course, allow's non forget nearly making the more distant edges shorter. This isn't always necessary, merely it's good to know how to do it:

Ok, so you need to slant the sides, but how much? This is where I could pull out a whole set of diagrams explaining this mathematically, only the truth is, I don't practise math when cartoon. My formula is: the more than you camber one side, the less y'all slant the other. Just look at our salamanders again and check it for yourself!

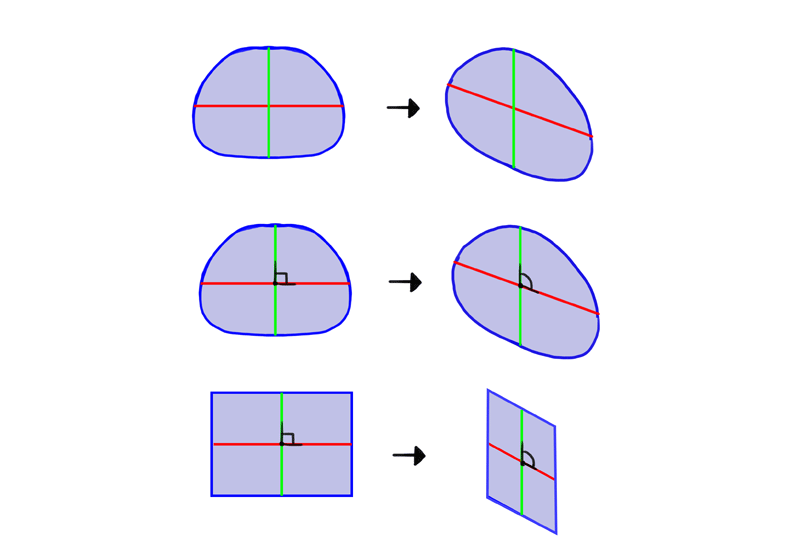
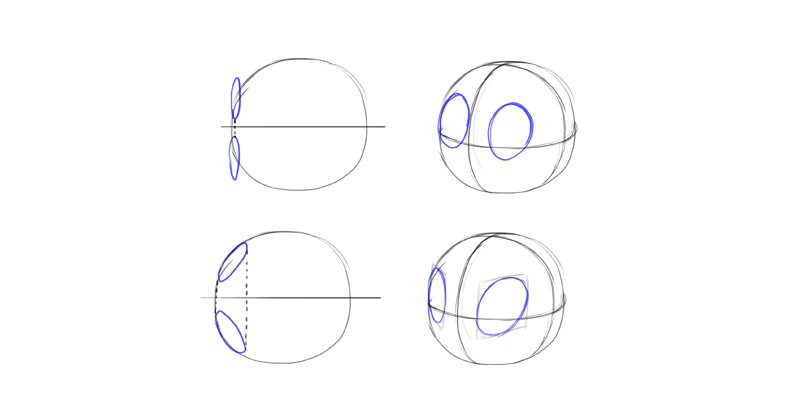
But if you want to draw creatures like our salamander, their cantankerous-sections don't really resemble a foursquare. They're closer to a circle. Just like a square turns into a rectangle when a second side is visible, a circle turns into an ellipse. But that'southward not the end of it. When the 3rd side is visible and the rectangle gets slanted, the ellipse must go slanted likewise!

How to camber an ellipse? Just rotate it!

This diagram tin can help you lot memorize information technology:

Multiple Objects
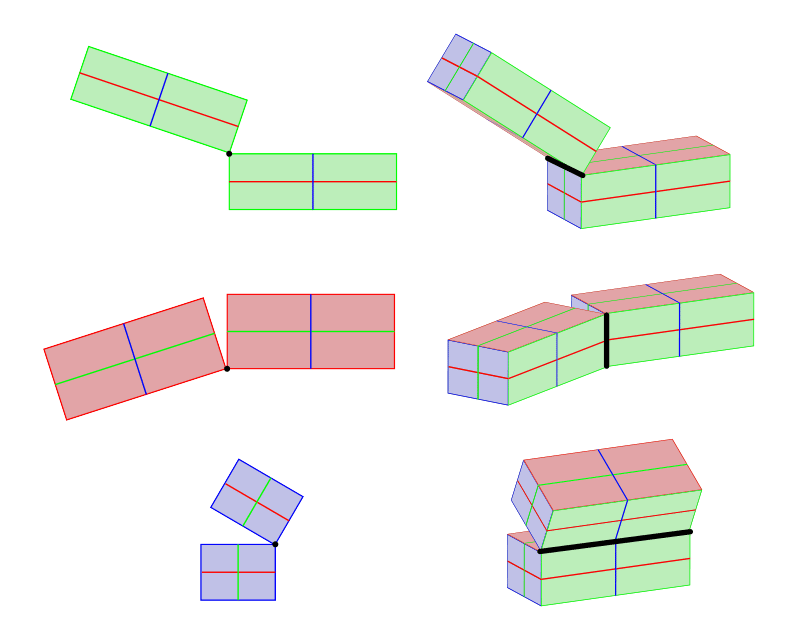
And so far we've only talked virtually cartoon a single object. If you want to describe two or more than objects in the same scene, at that place's normally some kind of relation between them. To show this relation properly, decide which dimension is the axis of rotation—this dimension will stay parallel in both objects. One time you practice it, you can do whatever you want with the other two dimensions, as long every bit yous follow the rules explained earlier.

In other words, if something is parallel in ane view, then it must stay parallel in the other. This is the easiest way to check if you got your perspective right!

There's another type of relation, called symmetry. In 2D the axis of symmetry is a line, in 3D—it'south a airplane. Merely information technology works merely the aforementioned!

You don't need to describe the plane of symmetry, but you lot should be able to imagine it right between two symmetrical objects.

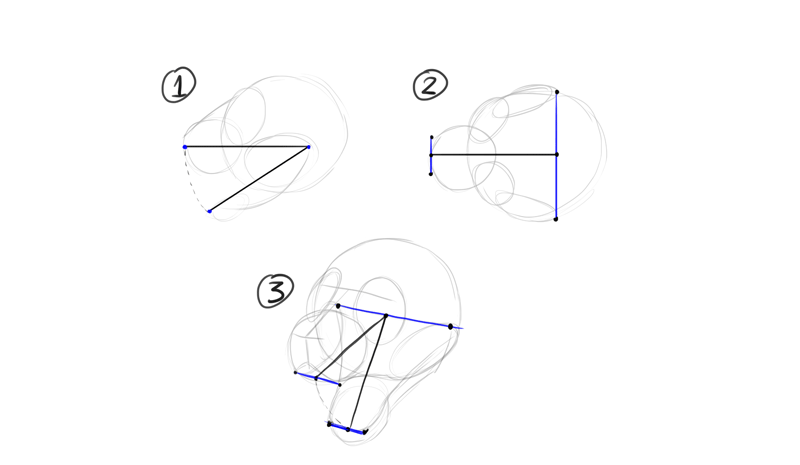
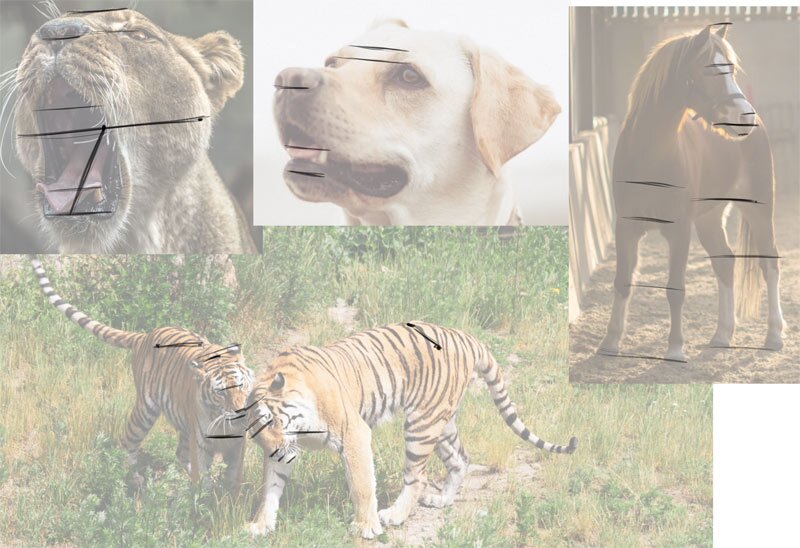
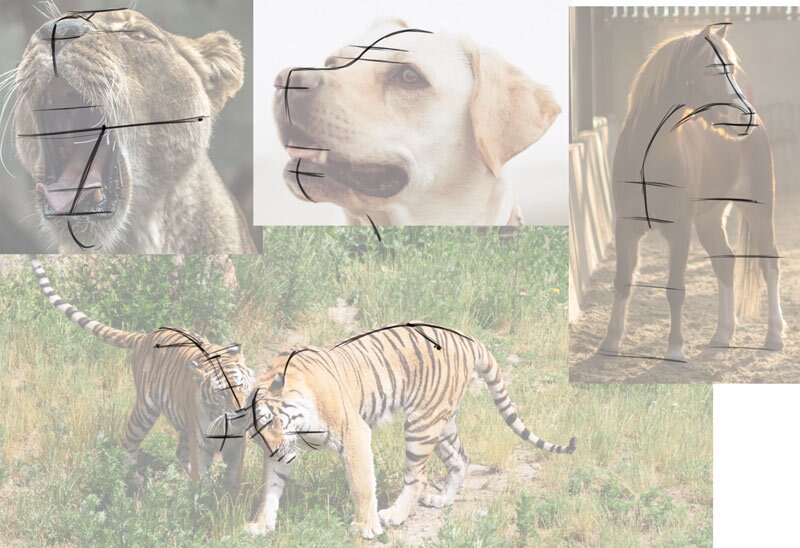
Symmetry will assistance y'all with difficult drawing, like a head with open up jaws. Hither figure i shows the angle of jaws, figure 2 shows the centrality of symmetry, and effigy iii combines both.

3D Drawing in Practise
Do 1
To sympathize information technology all ameliorate, y'all tin can try to find the cross-sections on your ain now, drawing them on photos of real objects. Kickoff, "cutting" the object horizontally and vertically into halves.


Now, find a pair of symmetrical elements in the object, and connect them with a line. This will be the third dimension.

One time you have this direction, yous can depict it all over the object.

Keep drawing these lines, going all around the object—connecting the horizontal and vertical cross-sections. The shape of these lines should be based on the shape of the third cross-section.

Once you're done with the big shapes, yous can practise on the smaller ones.

Yous'll soon observe that these lines are all you demand to describe a 3D shape!

Practise two
You can do a similar exercise with more circuitous shapes, to meliorate empathise how to draw them yourself. Get-go, connect corresponding points from both sides of the torso—everything that would exist symmetrical in tiptop view.

Mark the line of symmetry crossing the whole body.

Finally, endeavour to notice all the simple shapes that build the last course of the torso.

Now you accept a perfect recipe for drawing a like animal on your own, in 3D!

My Procedure
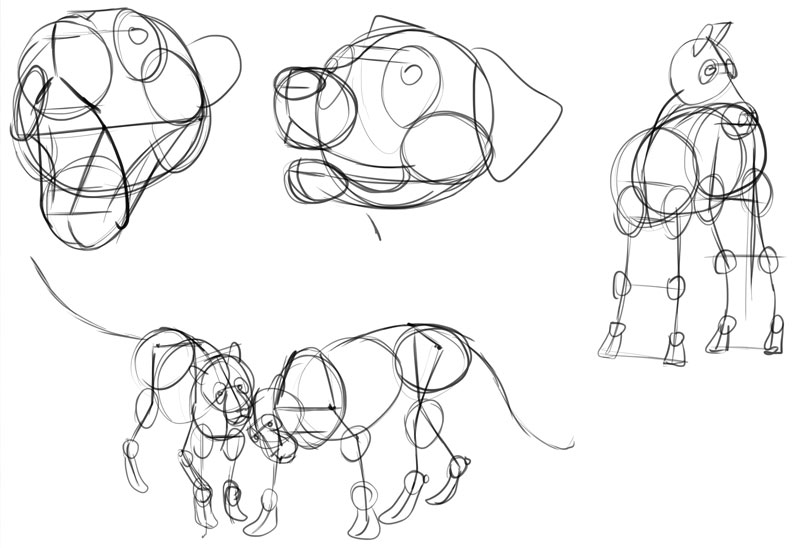
I gave y'all all the data you need to draw 3D objects from imagination. Now I'm going to testify you my ain thinking process behind cartoon a 3D creature from scratch, using the knowledge I presented to y'all today.
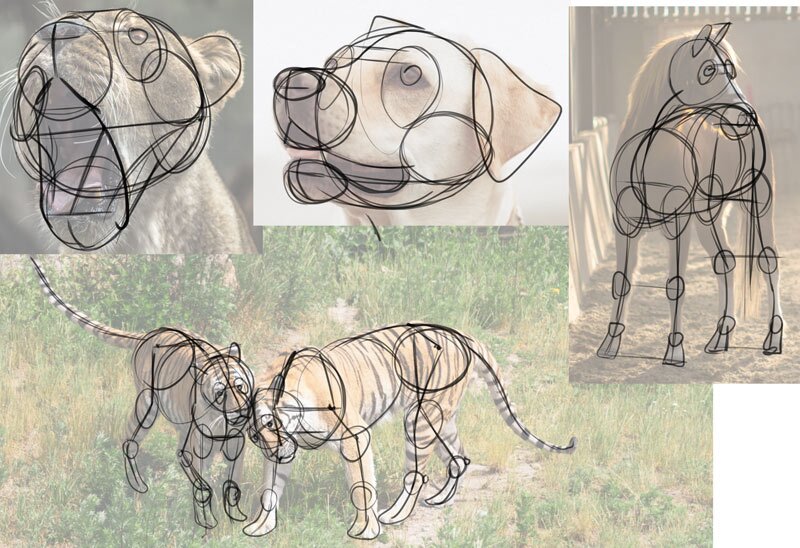
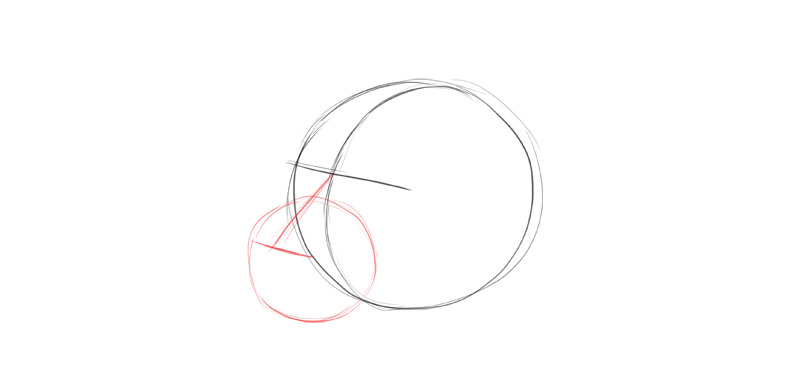
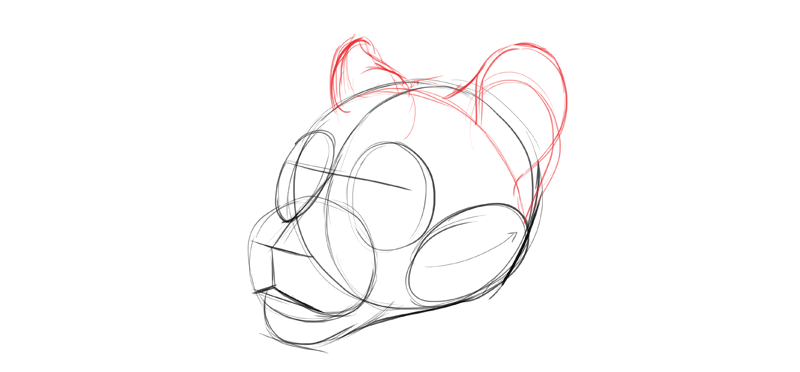
I ordinarily start drawing an animal caput with a circle. This circle should contain the attic and the cheeks.

Next, I describe the middle line. Information technology's entirely my conclusion where I want to identify information technology and at what angle. But one time I make this decision, everything else must be adjusted to this first line.

I draw the middle line betwixt the eyes, to visually split the sphere into 2 sides. Can you lot notice the shape of a rotated ellipse?

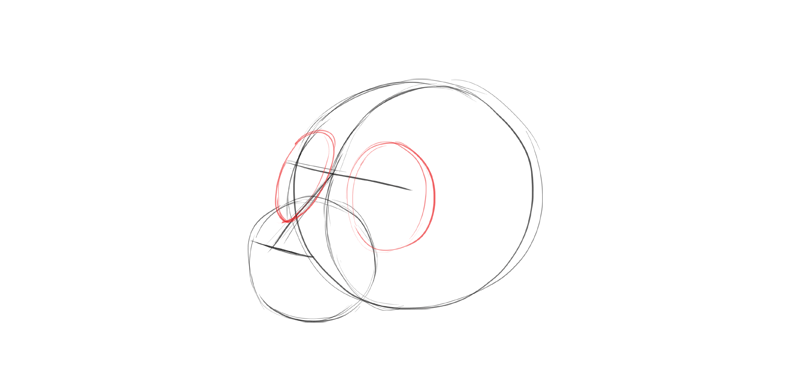
I add another sphere in the front. This will be the muzzle. I find the proper location for it by drawing the nose at the same time. The imaginary airplane of symmetry should cut the nose in one-half. As well, discover how the nose line stays parallel to the eye line.

I describe the the area of the center that includes all the bones creating the eye socket. Such big area is easy to draw properly, and it will aid me add the optics after. Keep in mind that these aren't circles stuck to the forepart of the face—they follow the bend of the main sphere, and they're 3D themselves.

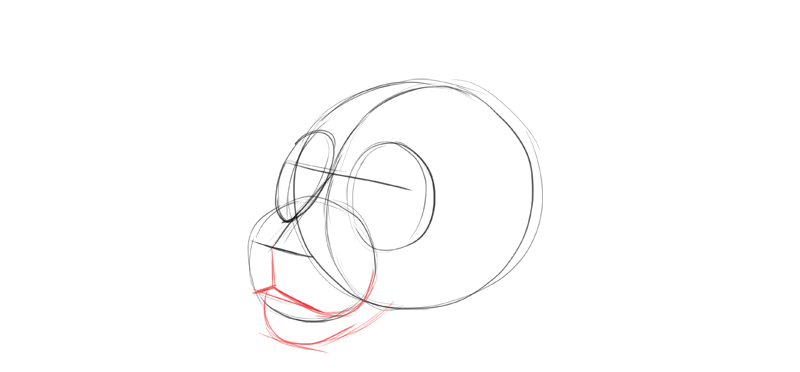
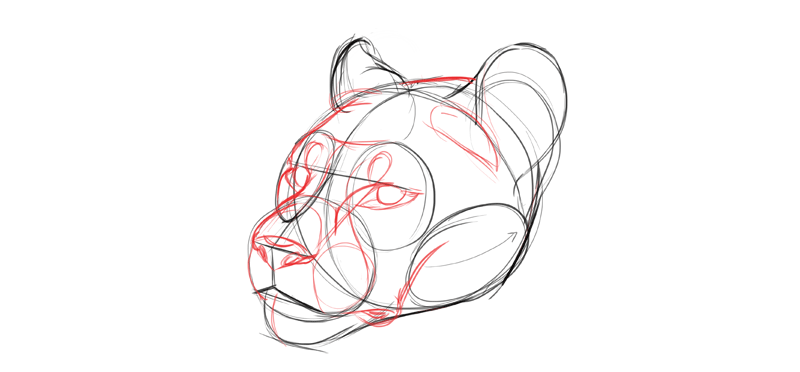
The oral fissure is and so like shooting fish in a barrel to draw at this betoken! I just have to follow the direction dictated by the heart line and the olfactory organ line.

I draw the cheek and connect it with the chin creating the jawline. If I wanted to draw open up jaws, I would depict both cheeks—the line between them would exist the axis of rotation of the jaw.

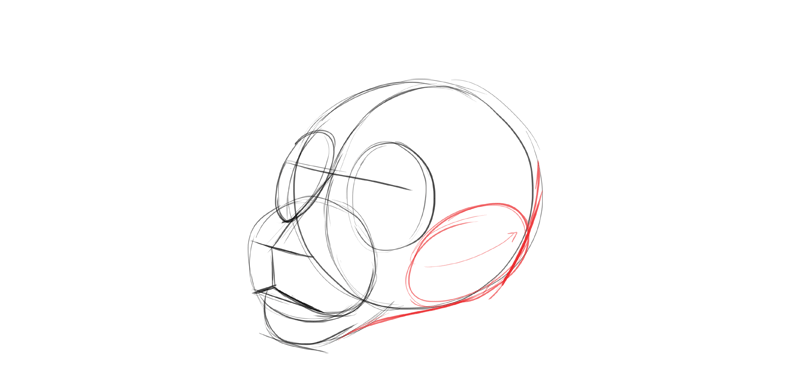
When drawing the ears, I make sure to describe their base on the same level, a line parallel to the center line, just the tips of the ears don't have to follow this rule so strictly—information technology's because usually they're very mobile and tin rotate in various axes.

At this signal, adding the details is equally piece of cake as in a 2D cartoon.

That'south All!
It's the end of this tutorial, just the commencement of your learning! You should now exist prepare to follow my How to Describe a Big Cat Head tutorial, every bit well as my other beast tutorials. To practice perspective, I recommend animals with simple shaped bodies, like:
- Birds
- Lizards
- Bears
You should too find it much easier to understand my tutorial virtually digital shading! And if you want fifty-fifty more exercises focused directly on the topic of perspective, you'll like my older tutorial, full of both theory and practice.
Source: https://monikazagrobelna.com/2019/11/25/drawing-101-how-to-draw-form-and-volume/
0 Response to "how to make 3d drawing easy"
Post a Comment